Pluto VR Internship
Pluto VR was a fun experience and allowed me to research and explore social interaction and communication in virtual reality. Pluto VR is an application to have simple conversations with friends and family, or even for businesses to hold company meetings in a virtual space. It's a great tool for people around the world to be able to connect, talk and feel present in a space with one another. Sometimes during our testing, we would forget that some of the people in our meetings were in another country.
I was a 3D general artist, and designed concepts of assets that people could use in the virtual space, as well as designed some environments. For a few months, I got to study and do some UI/UX design work for log in screens, character creation and installing menus. Trying to translate a design from a 2d monitor into a 3D space was a unique challenge. 2d planes don't have to be flat in a 3d world. There are many possibilities, designs and functions.
My favorite project was learning how to sculpt and create hair textures quickly, since there were 30+ hair designs.
The greatest things I took away from the internship, was how to design for a 3 dimensional space, create useful objects that people could interact with in meetings or sharing information, and how people natural communicate with their bodies.
Software: Unity, Oculus, Maya, Zbrush, 3D Coat, Photoshop, Adobe After Effects, Adobe Premier
Misc. Texture Work
Table Texture Practice
This was a very short task to practice texturing that was cut short and had to be pushed aside. During a short break I was given the freedom to do a short, fun personal project for practice. I wanted to try and paint different materials for 3d objects in VR. This scene is all hand painted and I had to paint the light source into the texture. I used an effect in Unity for the flames to have a glow around them. This was fun while it lasted. Down below is a screencap that I took to do a paintover for what I wanted the bottle and coin to look like.
Gazebo Project
There was a short period of time the art team was creating a variety of environments that could be potential VR meetup[ spaces.
One environmet has a gazebo and I was asked to create wood textures for the gazebo's interior panels. I was also asked to create little matte paintings of flowers that would be placed in the field surrounding the gazebo. Unfortunately, the project was abandoned after there was an drection change.
Hair Texture Pipeline Project
Part of the company's mission is to allow people to customize their VR avatar to look like themselves, or whatever they desire. That means the avatars need a wide variety of face shapes, facial features, as well as different hairstyles. An artist on the team sculpted about 30+ types of hair, and each needed to have textures with 15 different hair color options. This created a need for a hair texture pipeline that would make the process more automated when generating the hair colors for each hairstyle.
Second Pass
The second pass took awhile to get right. Eventually my composite ended up with:
Highlight Layer (only thing that needed to be painted.
-Cavity Map Layer
-Ambient Occlusion Layer
-Bent Map Layer
-Shadow Map
Development
Research
I started my research by reading articles of different techniques artists in the game industry use to automate a texture that looks uniquely painted. Eventually, I learned about a few unique maps I could bake from a sculpt, as well as little bits of information on ways to composite them to achieve the look I wanted.
I wasn't able to find a final composite solution in my research, so I experimented until I achieved my final look.
Sculpt
I was taught how to sculpt in zbrush during the project, for practice and to use the sculpt for baking maps. This was my first time using zbrush and I loved every minute of it. It was a bit tricky to learn the stylization of the hair sculpts, so I made sure to ask for critiques along the way.
Baked Maps
Using Maya, I baked a few maps:
Bend / Curve / Ramp / Shadow / AO / Normal
First Pass
The first pass didn't turn out so great since it was only a composite of a diffuse color and an ambient occlusion map.
There wasn't a large value range, causing the end result to look flat and less like hair. It really needed more work.
Testing in Game








VR Emoji Concept Art
The team thought it would be cool for people to have the option of using emoji's to further communicate their feelings during a conversation. Things to express excitement, sadness, or love.
Development
Heart Concept
Broken Heart
I focused on creating simple heart emoji's that could appear during a conversation. My first idea involved a broken heart. It would grow, crack and fall apart. The second idea would be simpler, where the heart would appear and break apart.
Loving Heart
I made some rough concepts of a loving heart formation. The art team wanted to have particle EFX, or some kind of whimsical formation.
Meeting Room Concept
The early idea of the VR meetup space was going to be a small room, where the conversation would take place around a circular rug. The team wanted users to have the freedom of decorating their space, choosing color palettes, as well as the type of lighting. These two concepts were an idea of how people can customize their space with clocks, lamps, doors, plants, as well as the lighting for the time of day. It was an empty room beforehand. I wanted to make sure the lighting created two different kinds of moods. One that's well illuminated for meetings that are important, and calm soothing lighting for a more relaxing meetings.
Misc. Asset Concept Art
During the development of the avatars, I was asked to design simple hand shapes the avatar could have. The avatars were low-poly at the beginning, so I designed the hands to fit within that style. I tried designing different kinds of hands with a variety of rigging complexities. Five fingers would have a more complex rig, versus a hand that has a thumb and four fingers that bend together.
Chat-room/Avatar Assets
Hats
The team thought it would be fun if an avatar could interact with clothing items and be able to dress themselves. We started simple and made a variety of hat props people could place on the heads in the chat-room. I designed some casual hats that most people would wear, such as baseball caps or beanies. I also thought it would be cool to have some unique, fun hats that you'd normally not wear everyday.
Concepts for basic avatar low-poly hands.
Concepts for objects Plutons can play with or use as tools.
Log in / Register / Settings Design
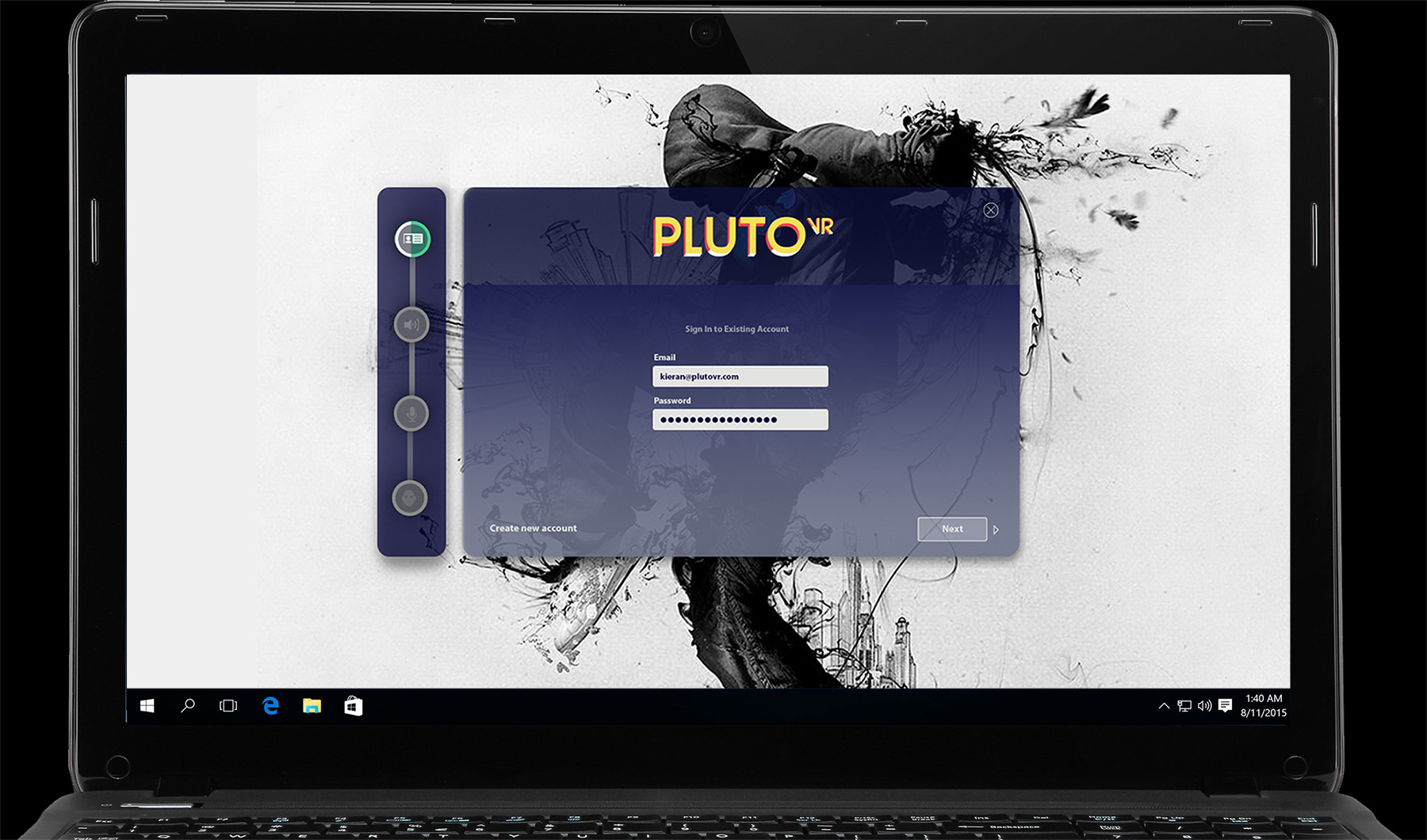
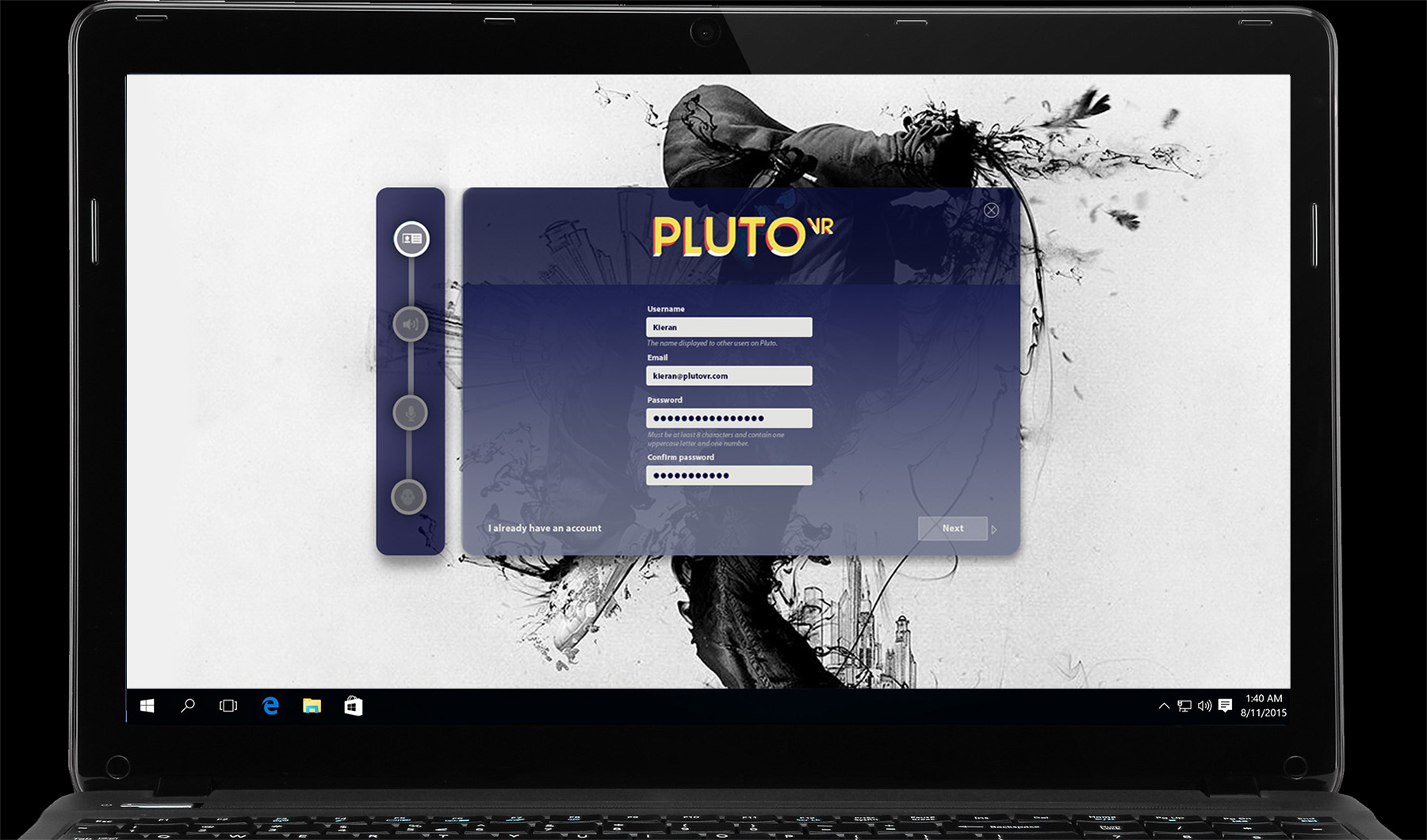
One of my largest projects was designing the login page. This was the first version that was meant to be basic, clean, is a 2d design not meant to be 3d in vr, and look nice with the logo. Another important feature was having a page for basic selection of avatars and the rig to be used for VR experience.
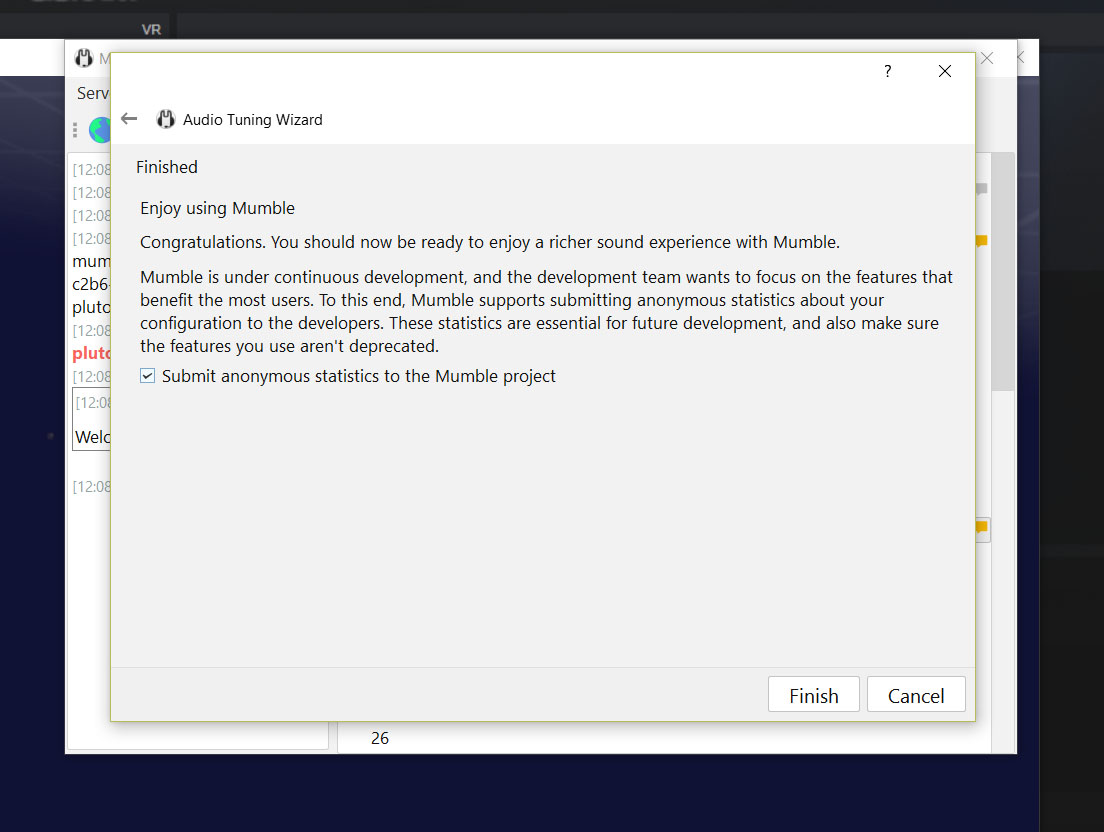
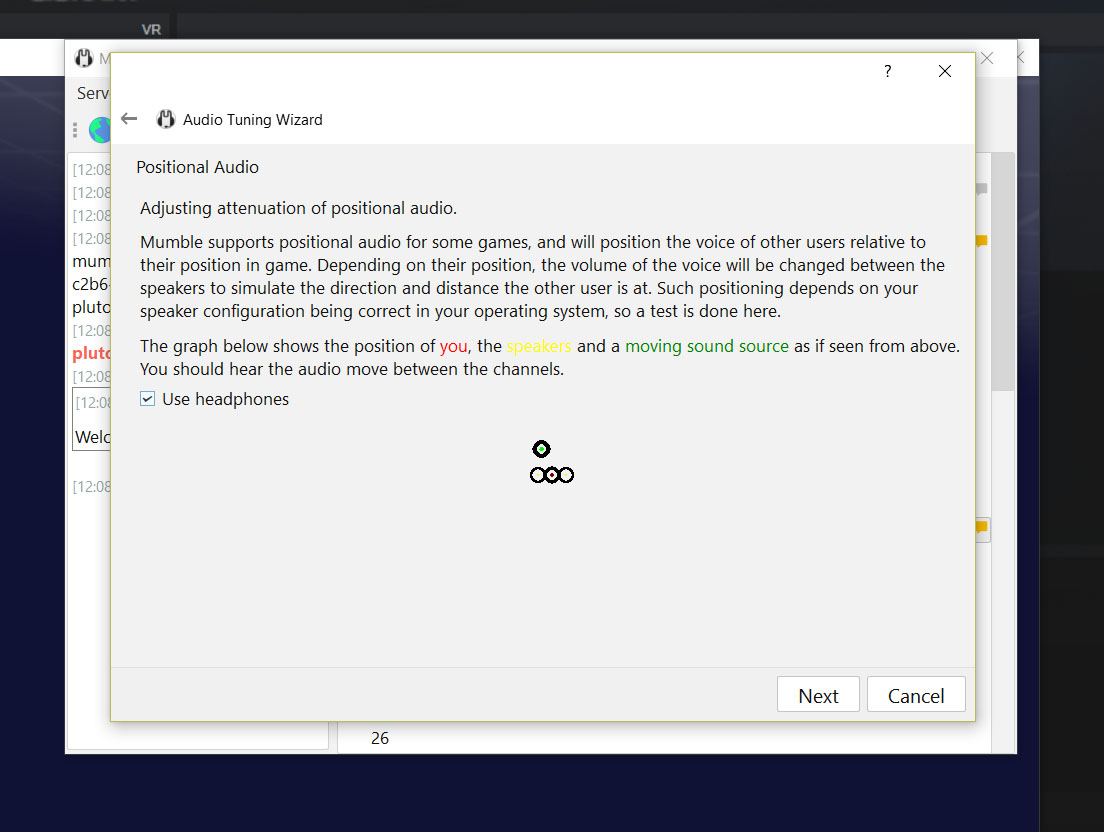
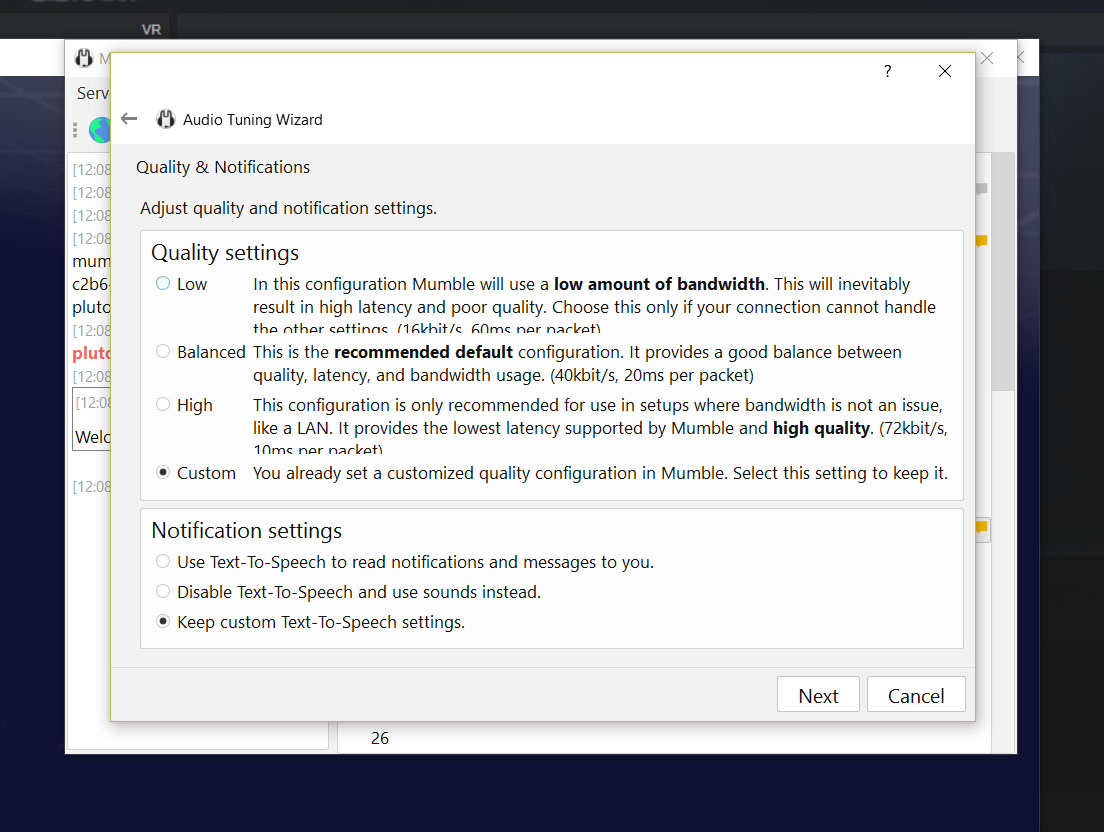
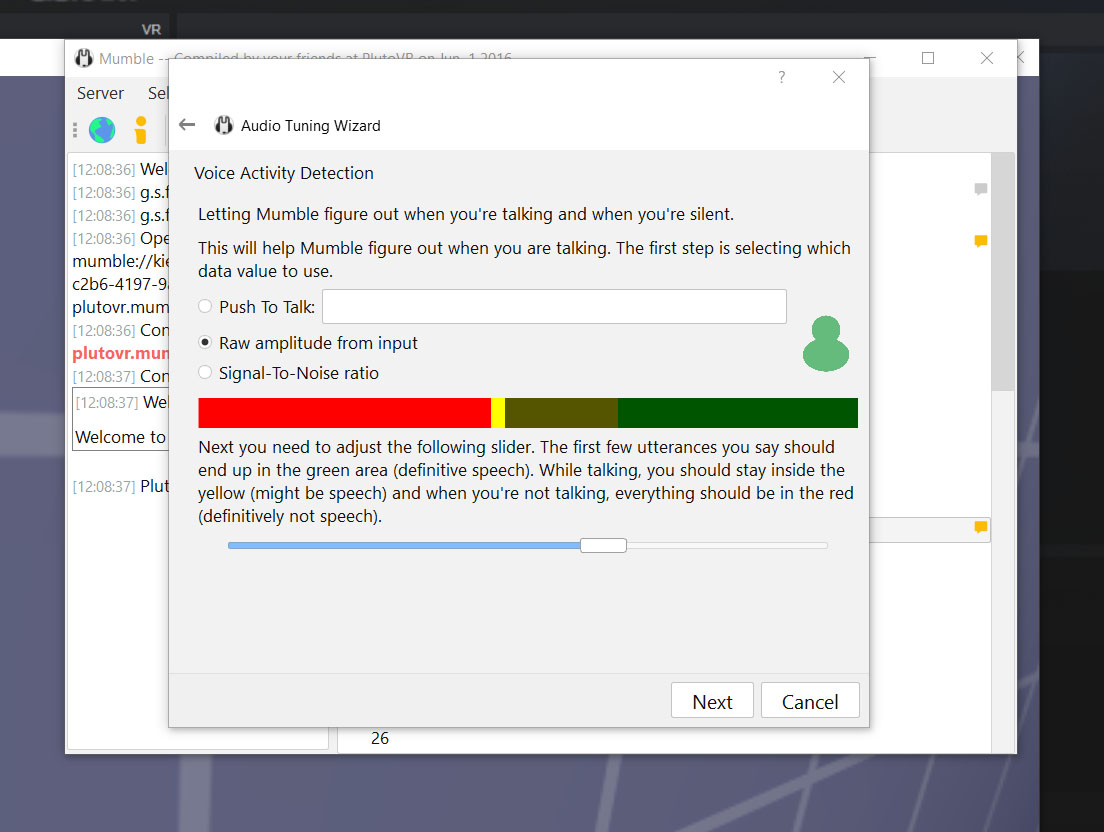
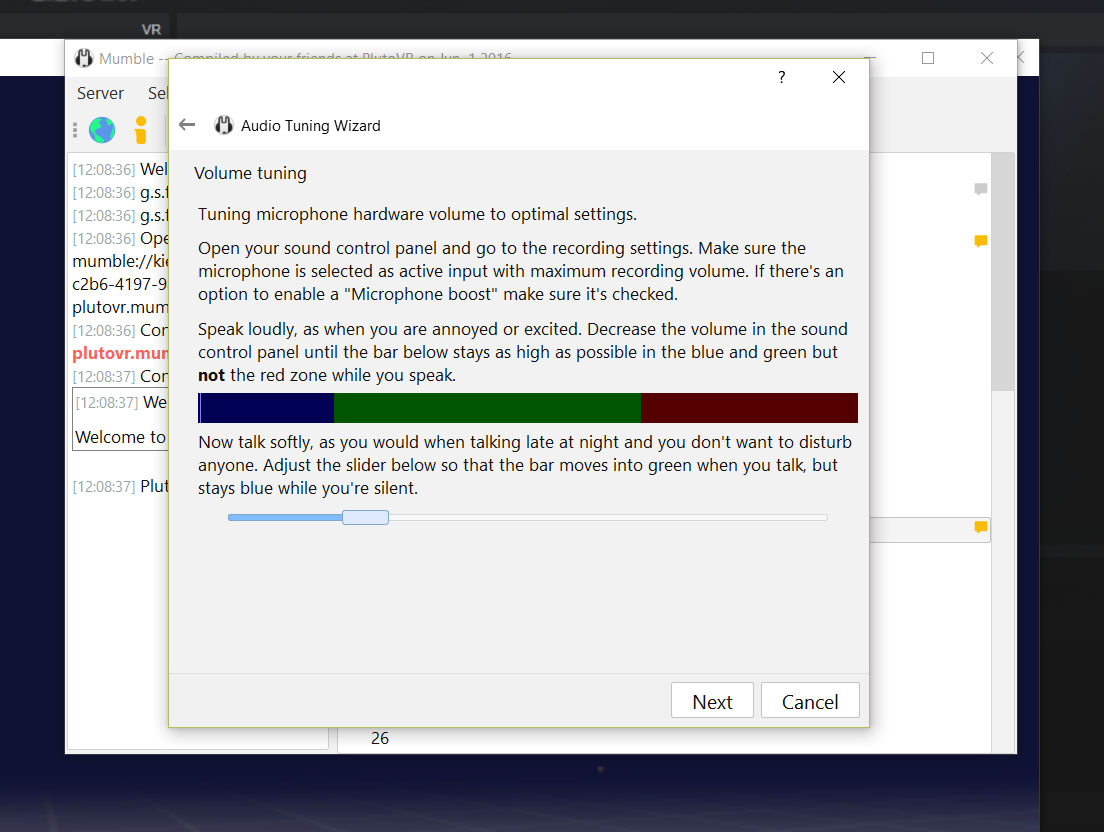
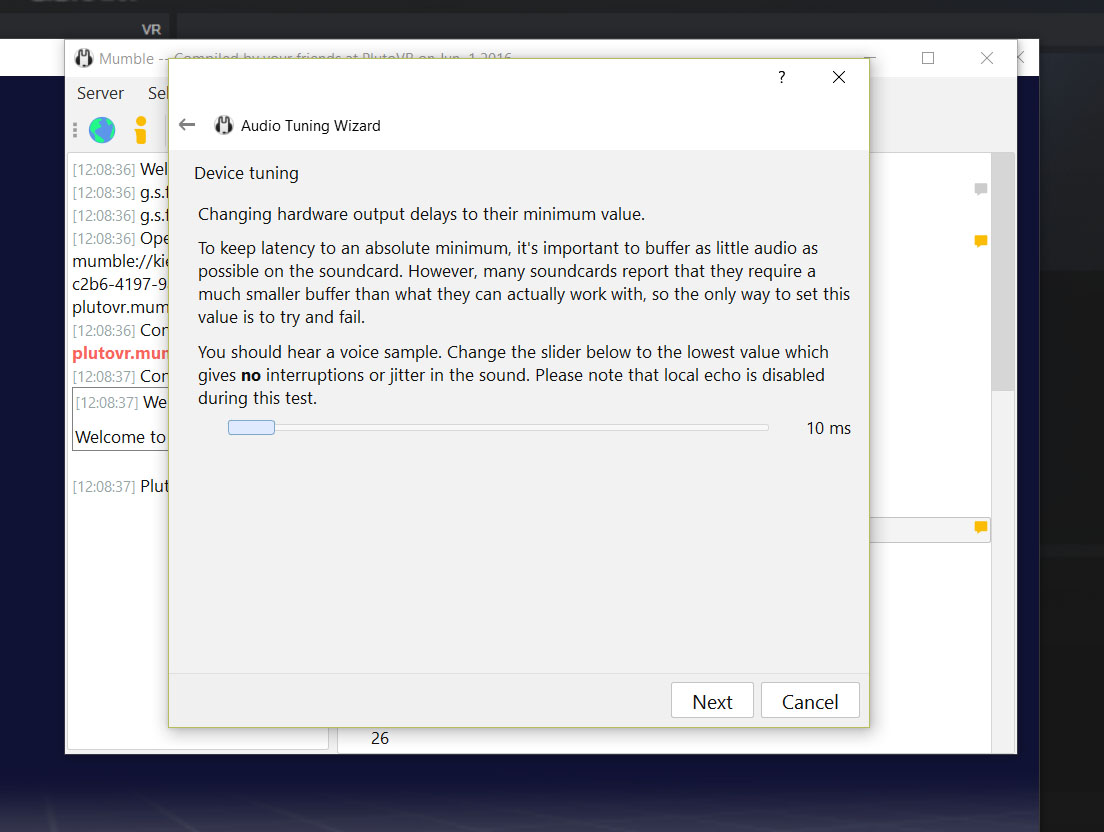
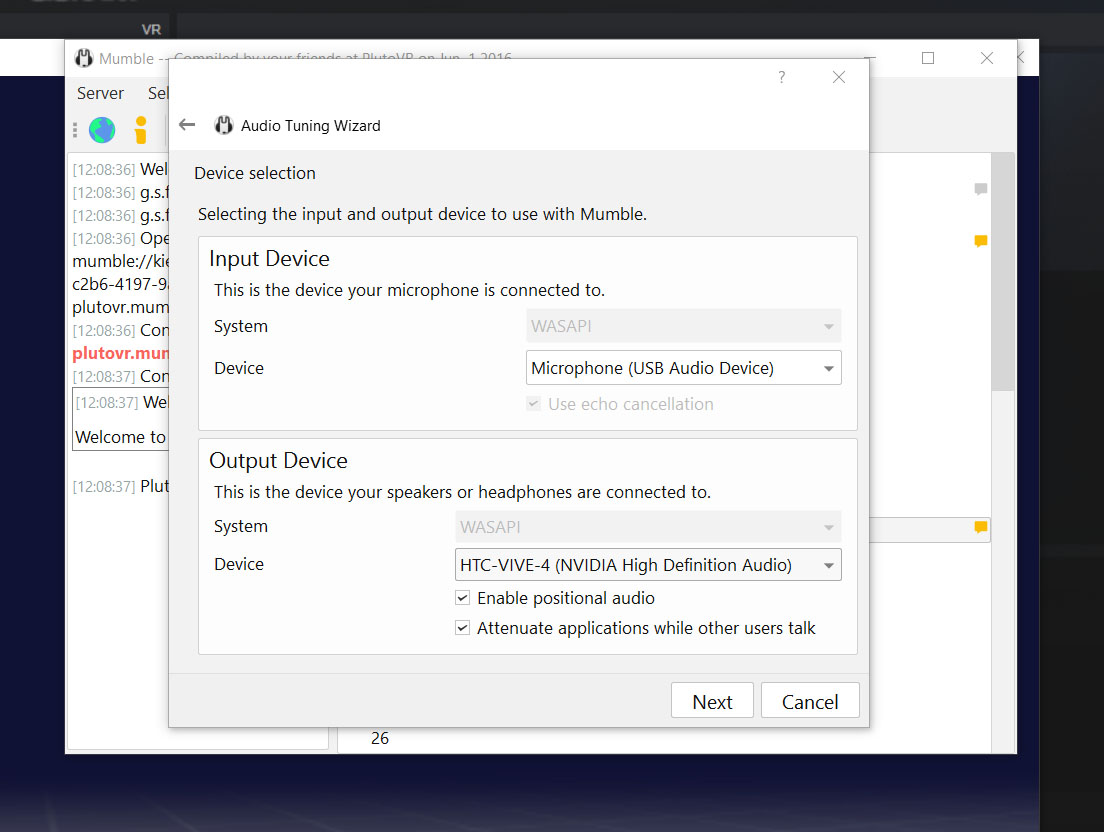
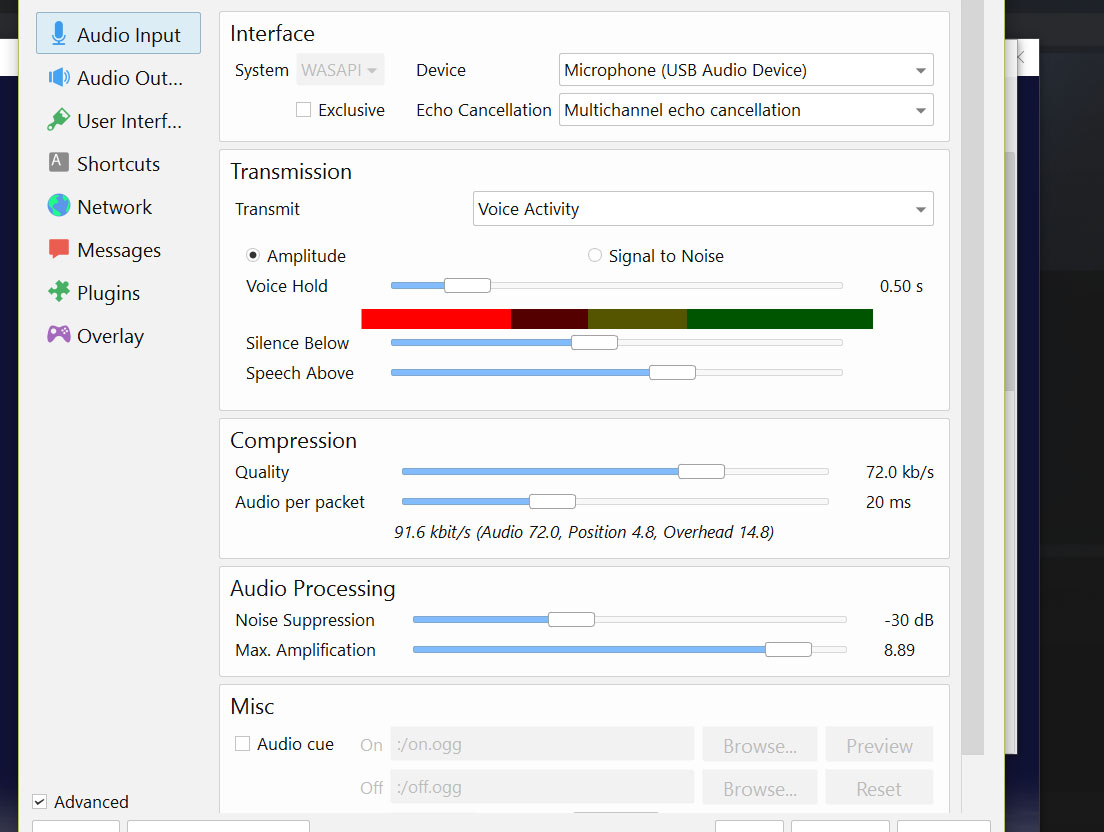
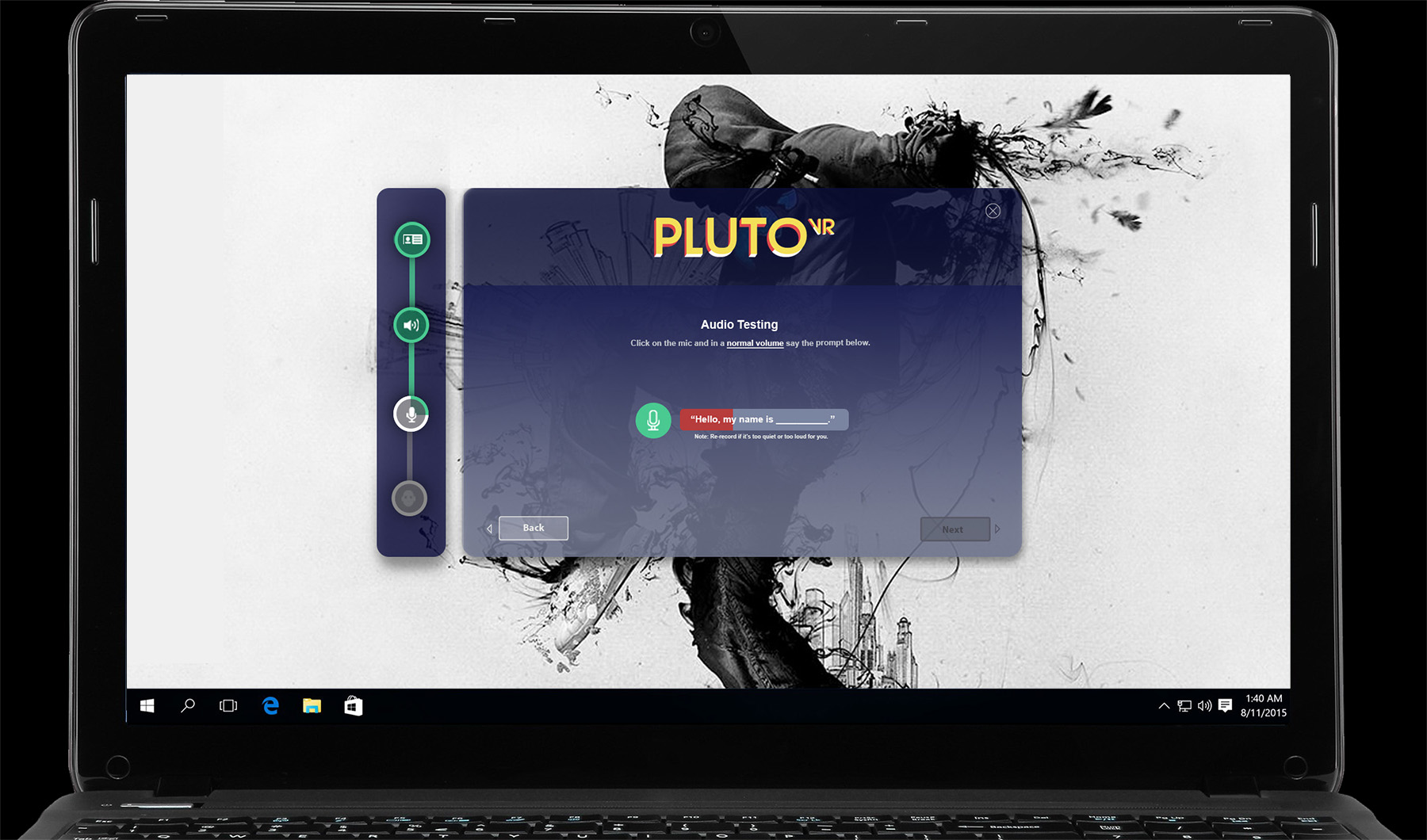
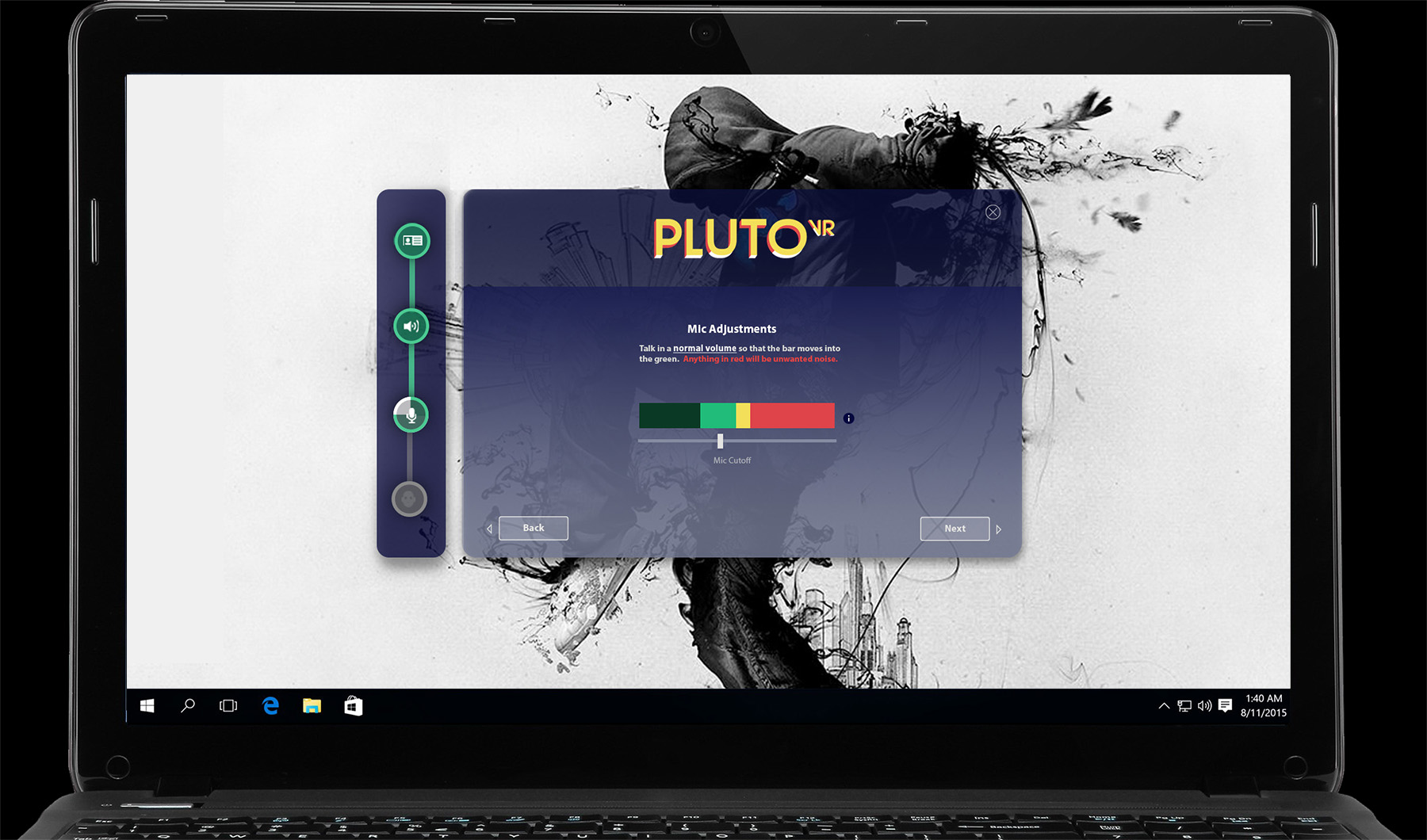
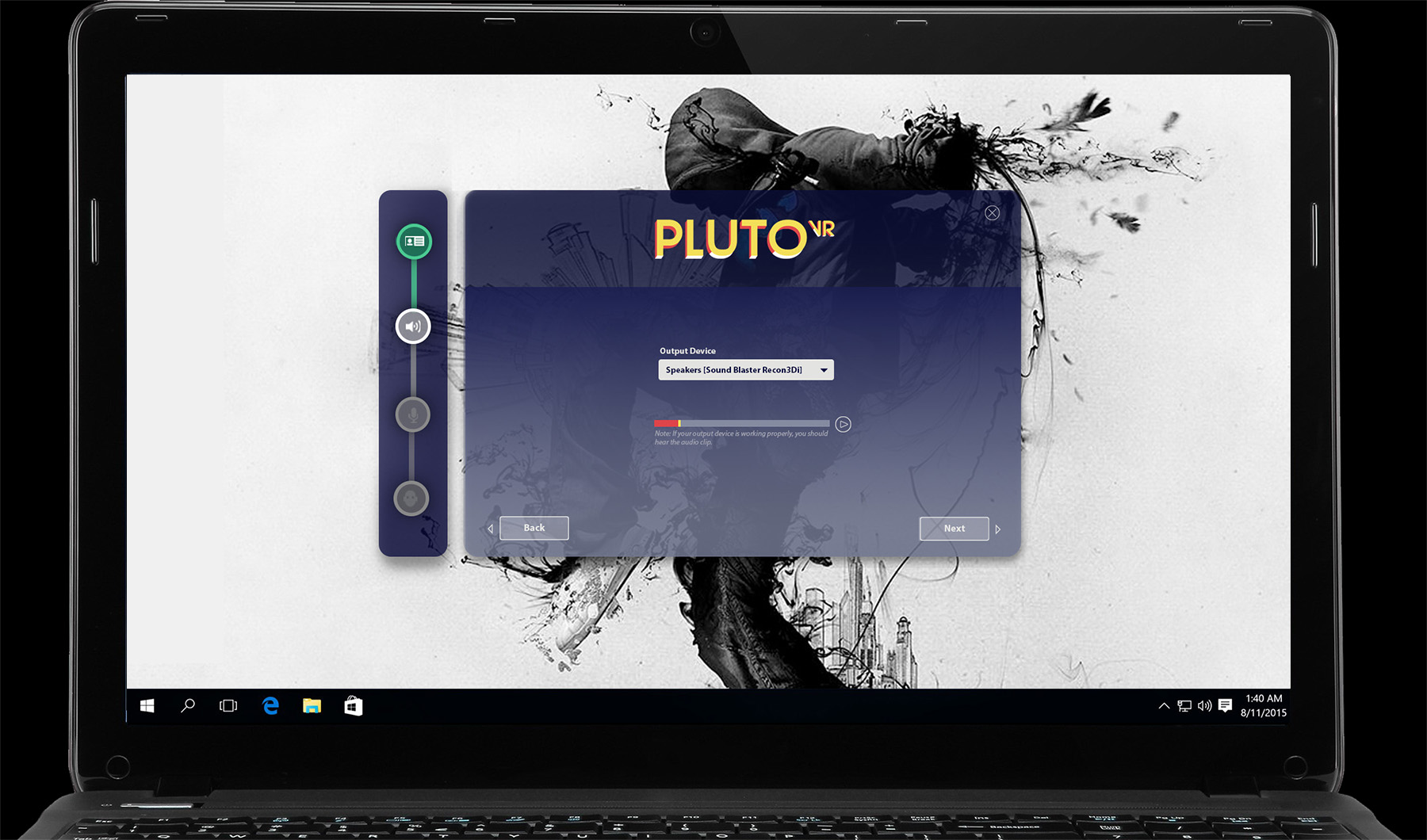
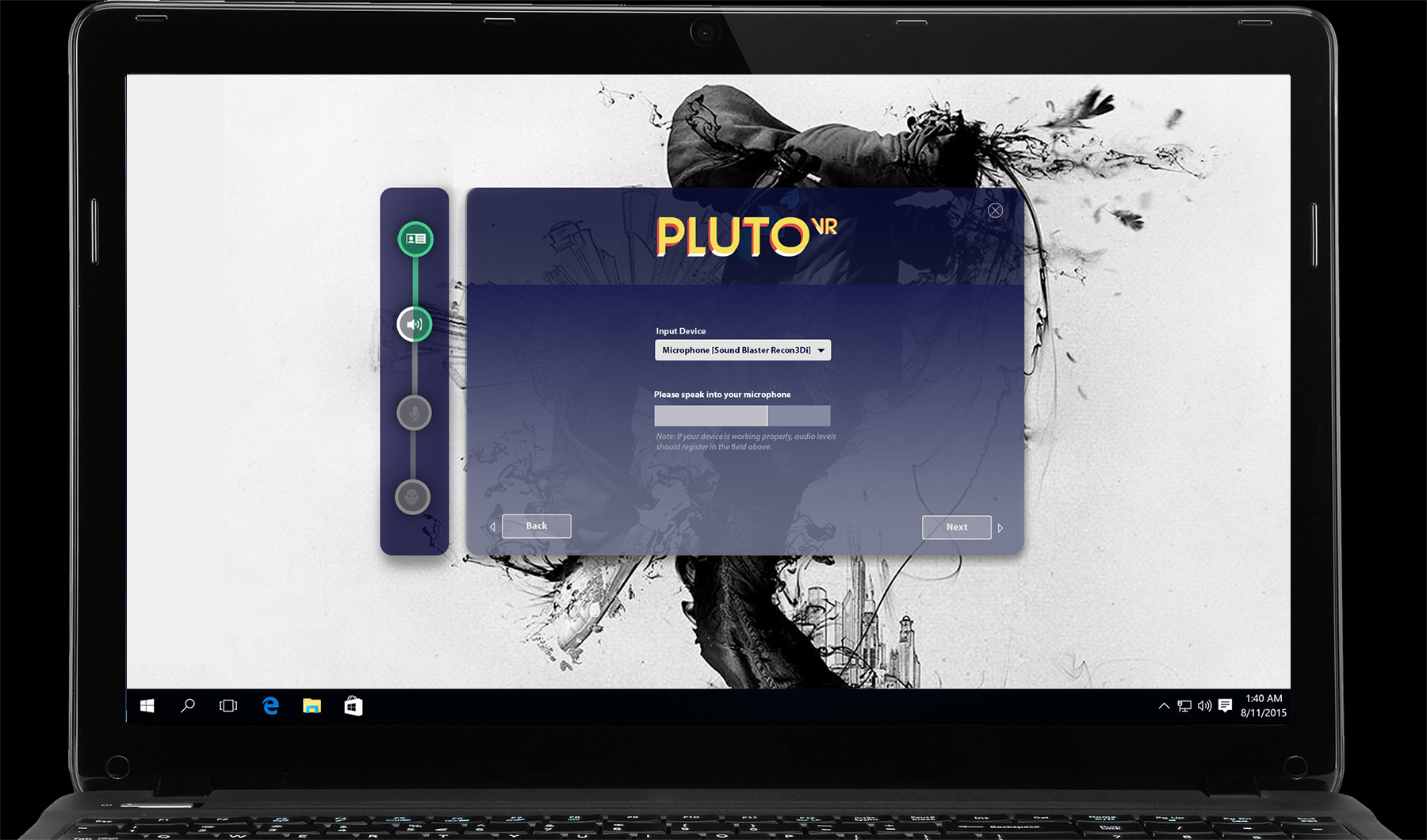
The next stage of the log in was how would Pluto look as an app and what would it look like for a new user. A new user would need to register, set up their audio and mic outside of the pluto app, then create their avatar. Working with the art team, we came up with the idea of having simple steps to guide the new user in performing all those steps in the pluto app. The hardest part was figuring out how to simplify audio and mic setup, since it can be tricky to understand for some and complicated. I went through the audio wizard setup and condensed it down to where I use visual and simple questions to get the correct settings.
This is the audio wizard setup that a user would have to go to and set up their audio and mic. It's very wordy, long and I wanted to avoid that at all costs.